How to add Effects to your texts
In this page you will learn how to add effects to your text.
P.S. Be sure to have implemented Text Animator in your scene. Read more here.
Effects Categories
Effects are divided in three categories, based on their functionality/application. They consist of:
Behavior Effects
Behavior Effects animate letters continuously during time for the entire time a letter is visible.

Appearance Effects
Appearance Effects animate letters only when they’re appearing on screen. For this reason, they’re mosty used in combination with the typewriter, which shows letters one after another.

Disappearance Effects
Disappearance Effects make letters dynamically disappear, and under the hood they’re simply Appearance effects in reverse.

A list of all built-in effects is available here: Built-in Effects list
How to Apply Effects
You can set different effects to your text in two main ways:
Set default effects to the entire text
You can set which effect(s) will be applied to all letters by default in the TextAnimator component, without having to write effects tags for every text.
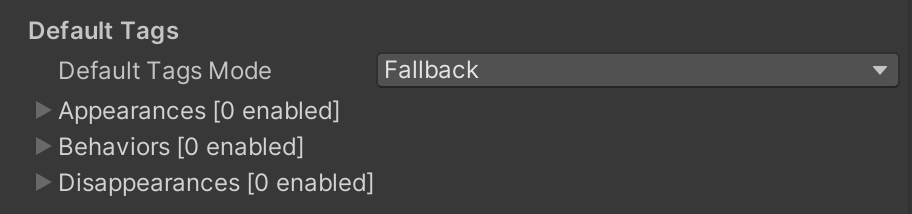
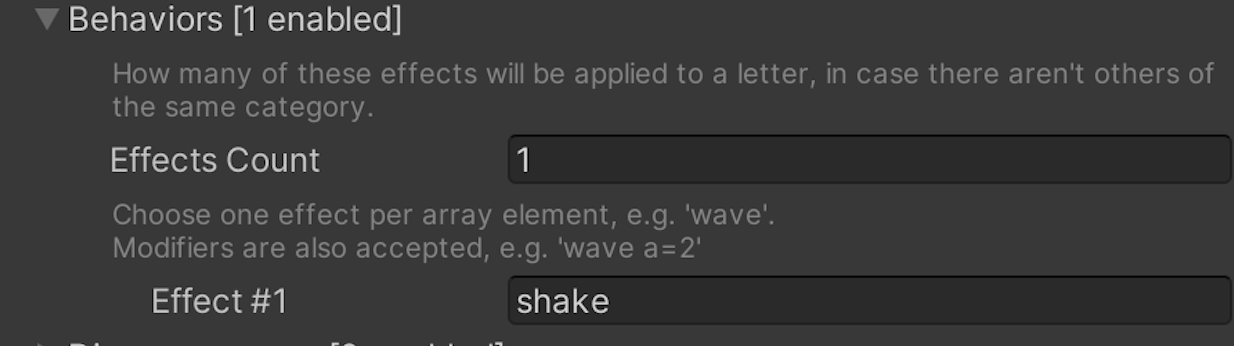
- Head over to the TextAnimator component and visit the “Default Tags” section

- Expand the effect’s category you want to edit
- Add any effect tag you want to include, example:

👍🏻 If you don’t want any effect applied by default, simply set the effects’ count to zero.
Set effects to specific parts of the text
You can also apply effects to specific parts of your text by using rich text tags, overriding the default ones (if any).
The effects tag will look like this:
- Behaviors:
<tag>to open,</tag>to close - Appearances:
{tag}to open,{/tag}to close - Disappearances:
{#tag}to open,{/#tag}to close
(basically an appearance tag with a#before it, to simply remind you that disappearances are appearances in reverse).
Once you close an effect tag, the letters will be affected again by the default effect (if any is set).
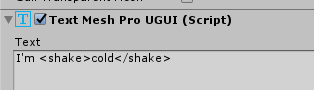
Example: “I'm cold” can be written as “I'm <shake>cold</shake>” (in the text component) in order to apply a shaking behavior effect on the specific word “cold”.

Example 2 [Click to expand]
Let's say that we have one default effect ("size"), but we want to apply a specific part of the text with the "fade" effect.
We can achieve that result by writing: "default default `{fade}` fade fade fade `{/fade}` default default"
As you can see, the letters that are outside the "fade" tags will have the default effect(s) applied, while the part inside "{fade}" and "{/fade}" will only have "fade".
Modifiers
Modifiers let you change the characteristics of your effects individually, and can be used in all effects categories.
Example: You could have an effect that is stronger than the previous one, but still in the same dialogue line, like “I was <wiggle>strong</wiggle>… but now I’m<wiggle a=3> three times stronger</wiggle>!!!”
“Modifiers” multiply the relative value; this way you can easily know how much stronger/weaker a modified effect will result compared to the base one (for this reason, a modifier of “1” will return the same result of a base value).
All Modifiers are structured like this: <effectID modifierID=modifierValue> and you can also use multiple of them (eg. <wiggle a=2 f=4>).
You can read a list of all the available modifiers for each effect: Built-in Effects list
- Example for Appearances effects:
{fade d=3}. - Example for Disappearance effects:
{#fade d=2}.
Some extra notes:
- 👍🏻 You can use modifiers when declaring “default/fallback” effects as well
- ⚠️ Do not write identical attributes in the same tag, since only the last one will take effect.
- ⚠️ Be sure to remove spaces between the modifierID, the ‘=’ symbol and its value
Extra notes about Rich Text formatting
By using TextAnimator for Unity:
- You can stack multiple effects together (e.g. “
<shake><size>”). - You can close all currently opened effects with a single ‘
/’ character, like:- ”
</>” for Behavior Effects - ”
{/}” for Appearance Effects - ”
{/#}” for Disappearance Effects.
- ”
- There is no need to close tags if you’re at the end of the text.
Styles
You can create Styles to quickly replace parts of the text with something else, for example to create a combo of effects, typewriter actions and events, which would otherwise require you a lot of typing for recurring ones.
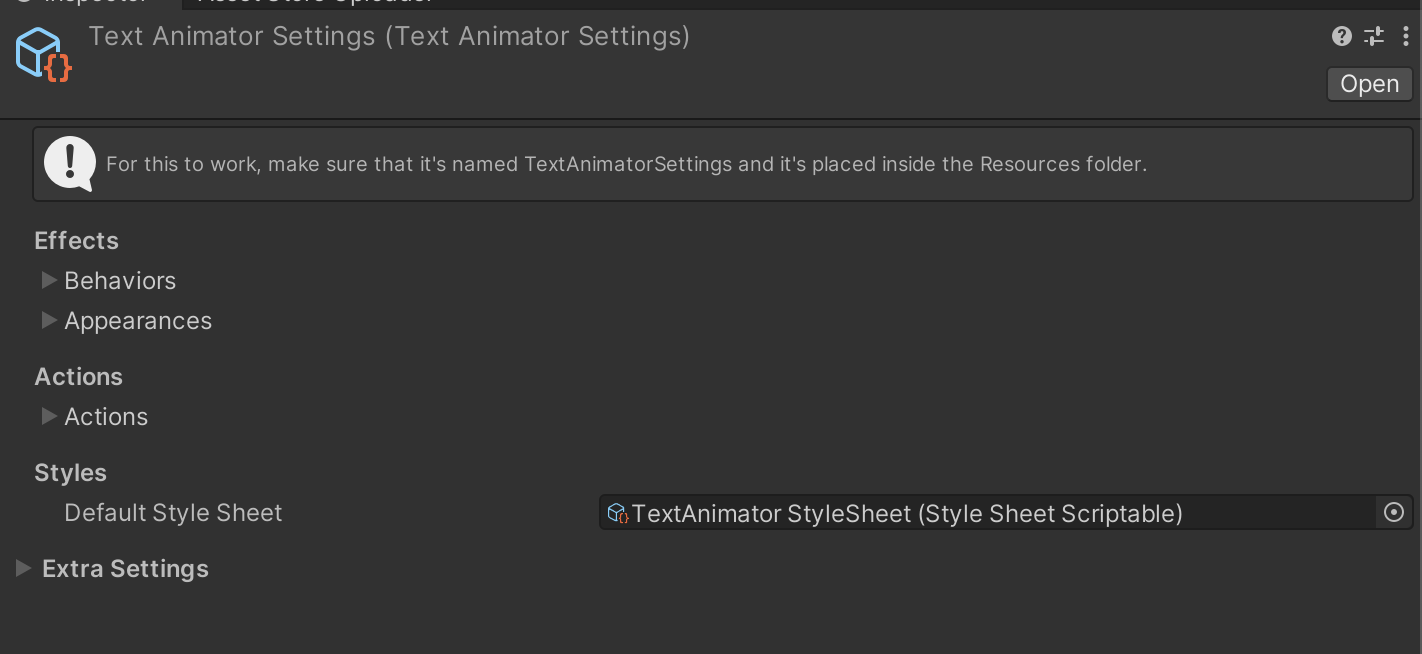
Simply open the stylesheet scriptable object of your choice (you can create one in the Project Folder, via the Create menu -> Text Animator-> StyleSheet), either specific to your Text Animator component or global for all of them (adding it in the Settings, like the image below)

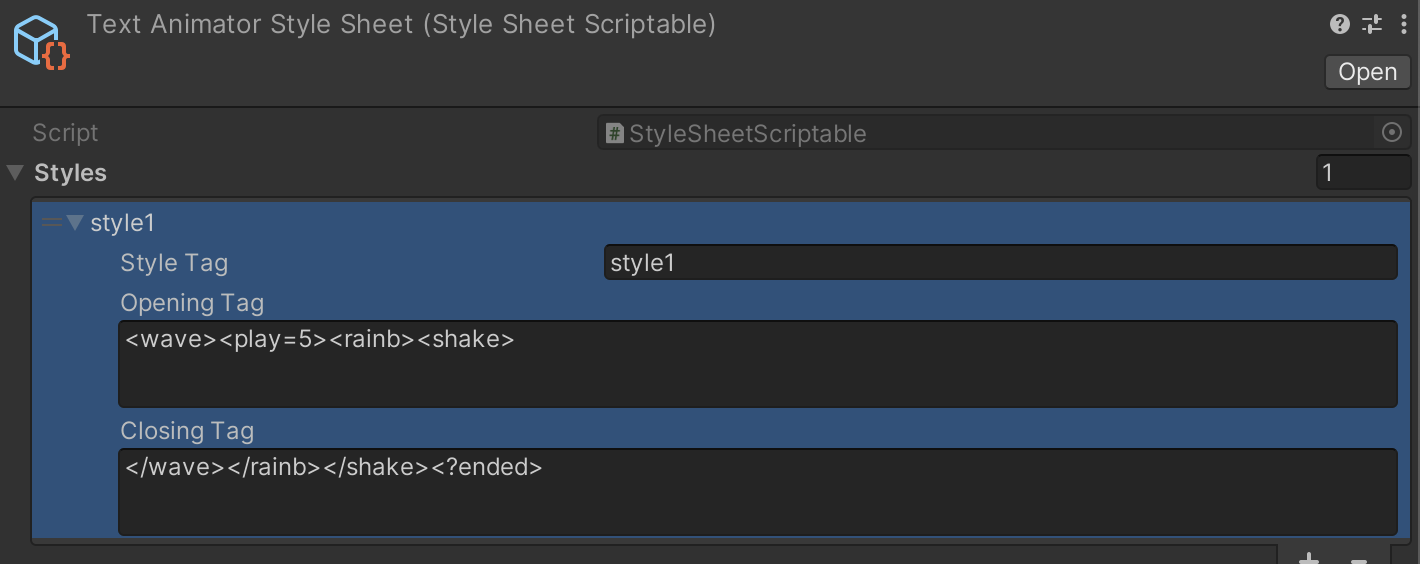
Then you can add as many styles as you want, which will include a style tag, the opening text and the closing one.

From the example above, whenever you write the style tag “<style1>” in the text, it will be replaced with “<wave><play=5><rainb><shake>” - and closing it with “</style1>” will be replaced with “</wave></rainb></shake><?ended>”.
More than default effects, you can also create your own.
- Create Effects from the Inspector: Creating Effects in the Inspector
- Write Custom Effects (C#): Writing Custom Effects (C#)
